Colour evokes many emotions which can be used to influence positive and negative reactions. This is important for your WordPress website design. Seeing colour in different situations guides your concepts and your visitor's perceptions. You can use colour on your websites to instantly convey a feeling and draw in your visitor. Colour can inspire action and help consolidate your brand. You can use colour to create a powerful website experience.
Website colour harmony
Colour is contained in light. With computers, it is RGB, transmitted light which is different to printed colour which is reflected light. Lightwaves are received by the eye and interpreted by the brain as colour.
Colours have hue, saturation, temperature. Warm, cool, when placed together colour temperature can be affected. It is important to spend time selecting your colour pallet for your website. Consistent colour across your site will create harmony, build your brand and present a confident experience.

Website colour confidence
Be confident with your colour choices. Try to limit your colour pallet, less is very often more. Colour is subjective. Be confident with your choices. Blend colours that work well together, but remember, accent colours are great for calls-to-action that required some stand-out.

Website colour research
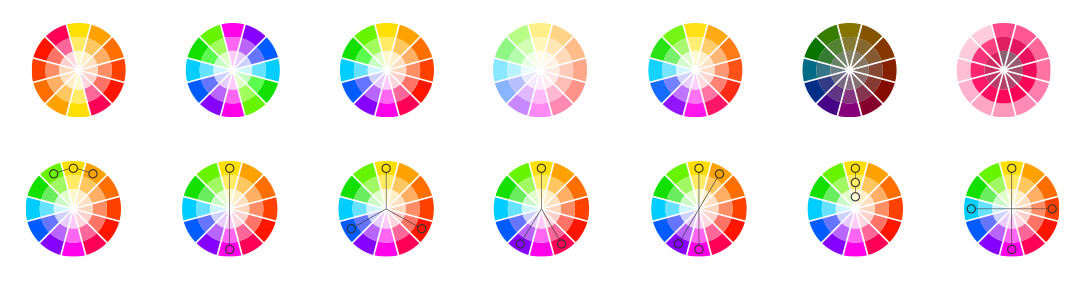
Online there are many places to carry out colour research. Testing colour combinations is a great way to create your website colour pallet.
Here are a few places to visit to try out your colour ideas.
• colordesigner.io
• Adobe Color
• Colours.co
• Palatton
• Colour Space
Use colour trends carefully, traditional colours can provide an impact as well as the latest colour pallets and design trends.

Website colour interaction
Colour plays an important part in User Experience and User Interface design. Unexpected colours within a brand colour scheme can catch the eye and highlight a required action. Use colour wisely as clashing colours can make or break a design. The unexpected and be positive as well as negative. Find out what works best for your particular visitors.
Colour has the power to drive actions and emotions. Different colours can have different meanings.

Website colour specification
Colours may be specified as an RGB triplet or in hexadecimal format (a hex triplet) for your website.
Colour on the web is specified with HTML code which contains the symbol "#" and 6 letters or numbers. These numbers are in the hexadecimal numeral system. For example "FF" in hexadecimal represents number 255 in Decimal.
References:

Website colour accessibity
The web has the mandate to be accessible to everyone. Colour plays an important part in this, not only for those will different colour viewing ability, but for situations where lighting is poor or monitors are inadequate. Colour contrast between text and background is important on web pages. It affects some people’s ability to perceive information. Colour accessibility is worth checking on your website project.
References:
• Accessible Colours
• Colour Safe.co
• Accessible-color-matrix/
• Are My Colours Accessible.com
The Takeaway
Colour can take time to master. Balancing the right colours can be tricky. Having a good eye for colour will be an advantage. Take time to consider the right colours. Colour that complements your brand and photography. Colour that enhances your visitor's experience and delights them to take the action you require.
If you need WordPress design, web design training and you are based in the North East or Newcastle area, get in touch for an initial chat.

Belinda White | WordPress Consultant | WordPress Trainer
Image credits: Unsplash and Adobe Stock

